Scroll Orizzontale Elementor
Questo template abilita lo scroll orizzontale su desktop!
Su mobile (smartphone e tablet – risoluzione inferiore a 1024px) è disabilitato per ovvie ragioni ed entra in azione lo scroll classico verticale.
Funziona con Elementor Pro e qualsiasi tema.
Usa la rotellina per andare alla prossima sezione
Abbiamo già realizzato un sito web con questo template – nataliarusso.it
Dai subito un’occhiata al sito live o procedi per scoprire di più su questo effetto
Passa il mouse per mostrare il menu

Funzioni e Struttura
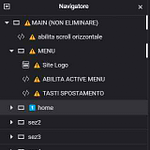
Lo scroll orizzontale funziona con lo scroll del mouse ma ho deciso di dedicare anche dei tasti e un navigatore nel menu a scomparsa sulla sinistra, visibile in tutte le pagine.
Affinché funzioni la navigazione tramite scroll, tasti e navigatore è importante che, nella pagina con Elementor, si rispettino le seguenti regole:
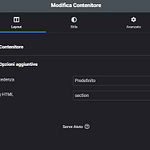
- Classe CSS scroll-section uguale per tutti i contenitori interni a MAIN (escluso MENU)
- CSS ID uguale a quella del menu navigatore.
- Ogni contenitore all’interno di MAIN dovrà avere tag HTML section
È altamente sconsigliato modificare contenitori e HTML con simbolo ⚠️
Il layout viene fornito con 4 sezioni. Per le modifiche basta rimuovere i contenuti interni e inserire i tuoi contenuti. Tuttavia non ci sono limiti di contenitori, il layout funziona con qualsiasi numero. L’importante è rispettare le regole su. Per creare con semplicità e rapidamente un contenitore funzionante, è consigliato duplicarne uno esistente e cambiare CSS ID.
Menu
Il navigatore del layout è impostato in verticale all’interno della barra menu nascosta a sinistra. Trovi l’HTML completo nel navigatore di Elementor alla voce ABILITA ACTIVE MENU, sotto MENU. Il widget HTML include anche CSS e Javascript, dunque sarà possibile da qui personalizzare il menu (dimensioni, colori, etc)
Dal basso verso l’alto naviga dalla prima all’ultima sezione.
<nav class="navigation">
<ul>
<li><a href="#sez4" class="menu-item">sez4</a></li>
<li><a href="#sez3" class="menu-item">sez3</a></li>
<li><a href="#sez2" class="menu-item">sez2</a></li>
<li><a href="#home" class="menu-item">Home</a></li>
</ul>
</nav>
Altro
- Per utilizzare il layout in una pagina occorre importare il menu in una nuova pagina applicando anche le impostazioni e impostare il layout su Elementor Canvas.
- È sconsigliato copiare i contenitori da una pagina all’altra perché è presente CSS anche nelle impostazioni della pagina.
- È tutto. Non serve modificare altro per far funzionare il layout! Scaricalo, importalo e crea i tuoi contenuti
Extra - impostare gradienti responsive
Per evitare passaggi da un colore all’altro o se semplicemente vogliamo impostare un gradiente come background, usiamo il CSS così sarà semplice cambiare angolazione su mobile. Generatore CSS
Nella prima sezione in cui si desidera il gradiente:
selector {
background: rgb(7,68,78);
background: linear-gradient(90deg, rgba(7,68,78,1) 0%, rgba(73,27,125,1) 100%);
}
@media screen and (max-width:1024px) {
selector {
background: rgb(7,68,78);
background: linear-gradient(180deg, rgba(7,68,78,1) 0%, rgba(73,27,125,1) 100%);
}
}
Nella sezione successiva iniziamo con il colore finale della precedente:
selector {
background: rgb(73,27,125);
background: linear-gradient(90deg, rgba(73,27,125,1) 0%, rgba(195,46,86,1) 100%);
}
@media screen and (max-width:1024px) {
selector {
background: rgb(73,27,125);
background: linear-gradient(180deg, rgba(73,27,125,1) 0%, rgba(195,46,86,1) 100%);
}
}