In questo articolo, esploreremo come implementare una TOC interattiva realizzata in JavaScript e jQuery, che consentirà agli utenti di navigare rapidamente tra le diverse sezioni del contenuto.
Questa tabella è compatibile con qualsiasi pagina HTML, ma funziona perfettamente anche su WordPress ed Elementor e per farla funzionare, dopo l’installazione è sufficiente soltanto cambiare una classe nel codice o al contenitore come vedremo più avanti.
1. Table of Contents Javascript Responsive
Qui appare la barra
Questo menu “scova” dinamicamente tutti gli heading della pagina. Non appena raggiungi il primo, viene subito mostrato il menu con un effetto slide verso il basso. La scelta di mostrare il menu dal primo titolo è semplice: se viene mostrato prima non avrebbe alcun contenuto.
Al suo interno puoi vedere l’heading, sotto forma di semplice testo, il quale si aggiornerà automaticamente passando al prossimo o al precedente titolo.
Cliccando sulla barra, viene mostrato un menu con tutti gli heading della pagina, anch’essi aggiornati dinamicamente in base al contenuto. E ovviamente un click su di essi porterà al relativo titolo, chiudendo il menu.
Pensato per i post
Come detto in anticipo, lo script raccoglie tutti i titoli della pagina, compreso titolo, contenuti del footer, sidebar e qualsiasi altro contenitore che abbia tag h1, h2, … h6. Può funzionare in questo modo o semplicemente per il contenuto di un articolo, come una comune tabella di contenuti.
In questo modo evitiamo dunque l’utilizzo di ulteriori plugin e abbiamo un bel menu che possiamo personalizzare come meglio preferiamo.
Vediamo come impostarlo
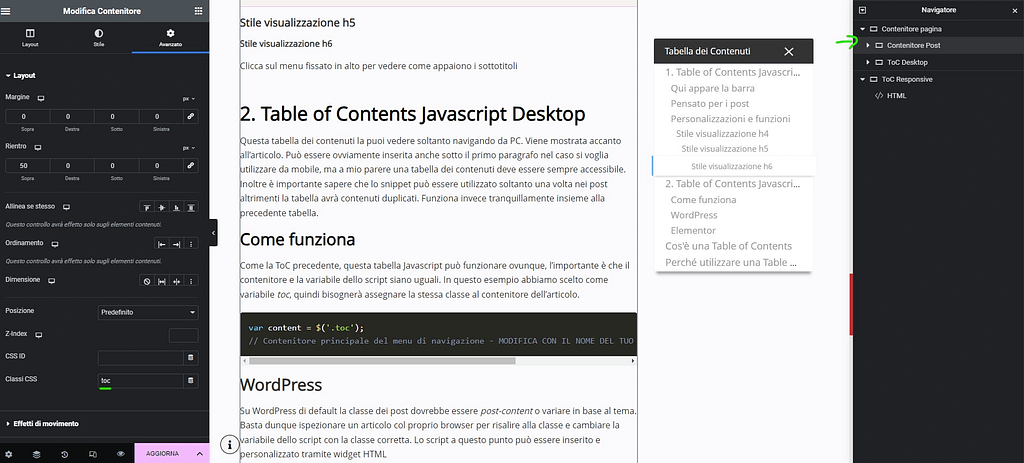
Per limitare l’utilizzo ai contenuti del post, i titoli devono essere in un contenitore con una determinata classe. Nell’immagine seguente (struttura di questo post), per esempio, il primo contenitore dello screenshot contiene tutti i titoli e testi. Il primo contenitore dovrà avere una classe che poi verrà utilizzata anche nello script.
Supponiamo che il nome della classe del contenitore sia toc, come nel mio caso. Il codice sarà il seguente e in questo caso lo script creerà una tabella dei contenuti solo per i titoli dei nostri post.
let $ = jQuery;
$(document).ready(function() {
var content = $('.toc');
var headings = content.find('h1, h2, h3, h4, h5, h6');
var fixedTop = $('.fixed-top');
var currentHeading = $('.current-heading');
var headingMenu = $('.heading-menu');
Se invece vogliamo che funzioni con qualsiasi titolo dell’articolo o pagina, basta rimuovere la variabile nella riga 3 e modificare la riga 4 come segue:
let $ = jQuery;
$(document).ready(function() {
//var content = $('.toc');
var headings = /*content.find*/$('h1, h2, h3, h4, h5, h6');
var fixedTop = $('.fixed-top');
var currentHeading = $('.current-heading');
var headingMenu = $('.heading-menu');
Da queste poche righe si capisce facilmente anche come si possa impostare per quali tag titoli far attivare lo script. Se per esempio vogliamo che funzioni solo per h2 e h3, togliamo tutti gli altri nella riga 4.
Personalizzazioni e funzioni
Ovviamente la barra è completamente personalizzabile tramite CSS. Inoltre, volendo, è possibile aggiungere logo, pulsanti, ecc. È ideata per funzionare correttamente inserendo altri contenuti all’interno, tuttavia è certamente necessario un minimo di conoscenza CSS per ottenere i risultati voluti.
Lunghezza titolo troppo lunga?
Se un titolo è troppo lungo, questo verrà automaticamente stroncato e verranno aggiunti 3 puntini. Se vuoi creare una barra più alta e mostrare più righe, cambia il valore 1 (una riga) nel valore che preferisci.
.current-heading {
-webkit-line-clamp: 1;
}
Il menu funziona tranquillamente sia con Elementor che Elementor Pro, ma può funzionare anche su una semplice pagina HTML. Non è necessario creare menu con href né aggiungere classi ai titoli. Il menu fa tutto in automatico! L’unica cosa importante è che i titoli siano all’interno di un contenitore con una determinata classe. Nel nostro caso è toc, ma puoi impostare la classe che vuoi. Ricordati di cambiare anche nello script come spiegato su
<div class="toc">
...
<h2>testo 1</h2>
<p> Lorem Ipsum</p>
<h3>testo 2</h3>
<p> Lorem Ipsum</p>
...
</div>
ATTENZIONE: per far funzionare tutto è richiesto jQuery. Se utilizzi WordPress e non hai disabilitato la libreria, non dovresti avere problemi.
Stile visualizzazione h4
Puoi configurare dimensione del testo, margine, colore e altro attraverso il seguente css.
.toc-level-2 a { /*h2*/
font-size: 18px;
}
.toc-level-3 a { /*h3*/
font-size: 17px;
margin-left: 10px;
}
.toc-level-4 a { /*h4*/
font-size: 16px;
margin-left: 20px;
}
.toc-level-5 a { /*h5*/
font-size: 15px;
margin-left: 30px;
}
.toc-level-6 a { /*h6*/
font-size: 14px;
margin-left: 40px;
}
Stile visualizzazione h5
Stile visualizzazione h6
Clicca sul menu fissato in alto per vedere come appaiono i sottotitoli
2. Table of Contents Javascript Desktop
Questa tabella dei contenuti la puoi vedere soltanto navigando da PC. Viene mostrata accanto all’articolo. Può essere ovviamente inserita anche sotto il primo paragrafo nel caso si voglia utilizzare da mobile, ma a mio parere una tabella dei contenuti deve essere sempre accessibile. Inoltre è importante sapere che lo snippet può essere utilizzato soltanto una volta nei post altrimenti la tabella avrà contenuti duplicati. Funziona invece tranquillamente insieme alla precedente tabella.
Come funziona
Come la ToC precedente, questa tabella Javascript può funzionare ovunque, l’importante è che il contenitore e la variabile dello script siano uguali. In questo esempio abbiamo scelto come variabile toc, quindi bisognerà assegnare la stessa classe al contenitore dell’articolo.
var content = $('.toc');
// Contenitore principale del menu di navigazione
WordPress
Su WordPress di default la classe dei post dovrebbe essere post-content o variare in base al tema. Basta dunque ispezionare un articolo col proprio browser per risalire alla classe e cambiare la variabile dello script con la classe corretta. Lo script a questo punto può essere inserito e personalizzato tramite widget HTML
Elementor
Su Elementor è un gioco da ragazzi. Nel download è fornito un template contenitore Elementor pronto all’uso. Dunque importa il file all’interno del tuo template articoli e cambia classe al contenitore in cui si trova il contenuto del post.

In questo modo la nostra tabella dei contenuti verrà mostrata in tutti i post che utilizzano questo template. Ovviamente si può utilizzare anche per articoli singoli, come ho fatto in questo post
Cos'è una Table of Contents
La tabella dei contenuti (TOC, Table of Contents) è un elemento essenziale per migliorare l’usabilità e la navigazione all’interno di documenti o pagine web di lunghezza considerevole. Una tabella dei contenuti è una lista strutturata di sezioni o capitoli presenti in un documento o pagina web. Questa lista consente agli utenti di accedere rapidamente alle diverse sezioni del contenuto, facilitando la navigazione e risparmiando tempo. In pratica, una TOC elenca i titoli delle sezioni in un formato gerarchico, consentendo agli utenti di fare clic su un titolo per spostarsi direttamente alla sezione desiderata.
Perché utilizzare una Table of Contents:
- Navigazione facilitata: La TOC semplifica la navigazione all’interno di documenti o pagine web lunghi e complessi. Gli utenti possono rapidamente individuare e accedere alle sezioni rilevanti senza dover scorrere manualmente l’intero contenuto. Ciò risparmia tempo e migliora l’efficienza nella ricerca delle informazioni desiderate.
- Esperienza utente migliorata: Una TOC ben progettata offre un’esperienza utente migliorata. Gli utenti possono facilmente comprendere la struttura e l’organizzazione del contenuto grazie alla visualizzazione gerarchica dei titoli delle sezioni. Ciò li aiuta a orientarsi meglio nel documento e a individuare rapidamente le sezioni di loro interesse.
- Accessibilità: La TOC rende il contenuto più accessibile anche per utenti con disabilità o limitazioni fisiche. Ad esempio, gli utenti con disabilità visive possono utilizzare strumenti di assistenza come screen reader per accedere alle sezioni desiderate tramite la TOC. Ciò garantisce un’esperienza inclusiva per tutti gli utenti.
- Tabella dei Contenuti
-



