Ambilight Video Standard su Elementor
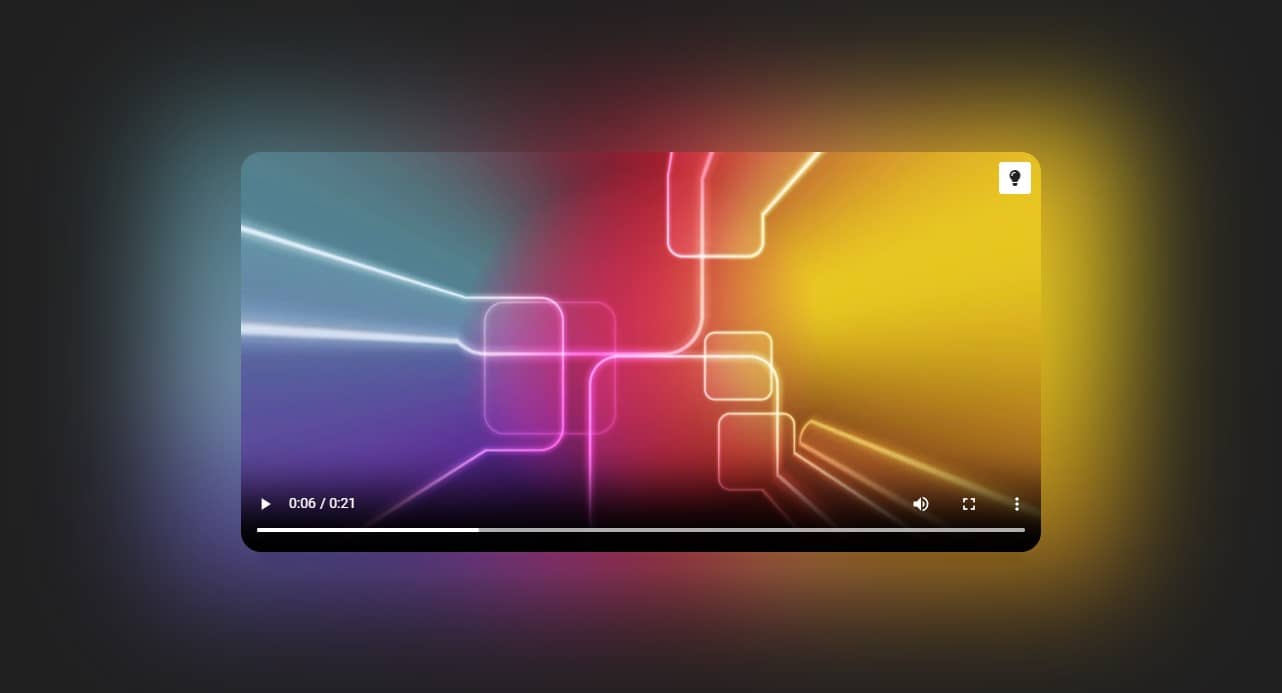
Grazie a due script che vedremo in questo post, possiamo abilitare un effetto ambilight per video hostati sul nostro server e non ma anche per i video YouTube. Gli script self hosted e YouTube funzionano tranquillamente con Elementor o qualsiasi configurazione WordPress. Questo effetto simula la tecnologia ambilight di Philips usata nelle loro TV, le quali sono dotate di LED sul retro che proiettano i colori del display sul muro donando una sensazione rilassante e riposante per gli occhi.
Grazie a JavaScript, dunque, possiamo riprodurre lo stesso effetto su semplici video hostati sul nostro server. Lo script riprodurrà e proietterà i colori del video all’esterno. È quasi inutile provare con link video da altri siti poiché la maggior parte blocca (giustamente) l’utilizzo di risorse dall’esterno del proprio sito. Ovviamente se trovate un sito web che ospita video e permette l’utilizzo a chiunque, lo script funzionerà senza problemi. Inoltre funziona con i formati video più comuni; testato con mp4, ogg, webm, sul nostro server e con link esterni.
Perciò, per utilizzare ambilight su Elementor con un video qualunque, basta aggiungere l’intero codice nella pagina desiderata e inserire il link al video nel codice HTML come segue
<div class="wrapper">
<div class="player">
<video id="video1" data-opt-src="https://www.sito.it/link-video" controls></video>
<canvas id="canvas1" width="600" height="337"></canvas>
<div class="toggle-button" id="toggleButton1" onclick="toggleAmbilight('video1', 'canvas1')">
<i class="toggle-icon fa-solid fa-lightbulb toggle-icon-on"></i>
</div>
</div>
</div>
È anche possibile inserire più video nella stessa pagina ed è sufficiente soltanto duplicare la struttura HTML e cambiare link al video e i numeri degli ID, senza limiti, come segue:
<div class="wrapper">
<div class="player">
<video id="video2" data-opt-src="https://sito/link-video2" controls></video>
<canvas id="canvas2" width="600" height="337"></canvas>
<div class="toggle-button" id="toggleButton2" onclick="toggleAmbilight('video2', 'canvas2')">
<i class="toggle-icon fa-solid fa-lightbulb toggle-icon-on"></i>
</div>
</div>
</div>
I video sono responsive ma, ovviamente, tramite CSS potete cambiarne l’aspetto, le dimensioni o aspect ratio, come anche le dimensioni del canvas di ambilight (scale), ma anche la sfocatura (blur), abbassandola per avere più dettagli o aumentandola per ridurli, o l’opacità (opacity) se vuoi che sia meno visibile.
.player canvas {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: scale(1.2);
filter: blur(50px);
opacity: 1;
z-index: 7;
}
Ambilight Video YouTube su Elementor
Per ambilight YouTube su Elementor ho dedicato uno script a sé. A differenza del precedente, questo funziona esclusivamente per i link YouTube e supporta (almeno per adesso) soltanto un video per pagina. Per inserire un video YouTube, basta incollare il link del video come segue
<div class="videoWrapper">
<div class="ambilightWrapper">
<div class="aspectRatio">
<div id="videoContainer" data-video-url="https://www.youtube.com/watch?v=xcJtL7QggTI"></div>
</div>
</div>
</div>
Anche in questo caso, tramite CSS possiamo configurare l’aspetto del video e di ambilight.